Quando navegamos pela internet acessamos diversos websites, e há imagens sendo exibidas por todo lado, inclusive em blogs ou artigos. Muitas vezes a abertura dessas páginas são demoradas e acabam por irritar o usuário, forçando-o a abandonar o site o qual provavelmente não voltará mais.
Se você tem um website e/ou blog e quer manter a audiência e a boa experiência do usuário, precisa observar as imagens que insere e os e seus tamanhos.
IMAGENS
Imagens são arquivos compostos por pixels, de extensões diversas como JPG, PNG, BMP, GIF, SVG, EXIF, etc. (cada tipo de imagem tem a sua particularidade, e são medidas em bytes. Quanto menor o tamanho do arquivo da imagem, mais rápido será carregada no dispositivo do usuário. Por exemplo, uma imagem de 30 Kbytes carregará muito mais rápido do que uma imagem de 600 Kbytes.
Para que a imagem fique de tamanho aceitável é necessário otimizá-la, o que significa redimensionar e/ou compactar para um tamanho físico (pix) e em qualidade (dpi), resultando em uma arquivo de tamanho menor do que o original.
Quando se tira fotos com o celular, é comum que fiquem extremamente grandes, por conta da configuração de fábrica do dispositivo, por exemplo, no iPhone 7 as fotos saem com um tamanho de 3024 x 4032 pixels, e isso é correto, pois o que o usuário quer nesse momento é ver suas fotos bonitas, com qualidade, que possa ampliar e ver algum detalhe, porém o tamanho das fotos ficam enormes em tamanho físico, por conta disso impacta no tamanho do arquivo.
Para comparar, a tela de um computador de 15” 4×3 (daqueles mais antigos) tem uma largura de 1024 a 1280dpi, monitores mais novos de 15” 16×9 tem largura de 2560x 1600dpi. Já os iPhones 6 e 7 tem largura de 1920 x 1080dpi.
Entendeu a relação? Uma foto de mais de 4000dpi de largura como se encaixa nesses displays? Vai sobrar muita dpi.
A velocidade de carregamento de um site é um dos principais fatores de SEO (Search Engine Optimization) que o Google leva em consideração para o rankeamento. Isso significa que, quanto mais leves forem as suas páginas, mais rápidas elas serão carregadas e então melhor rankeadas. Por isso, otimizar imagens é muito importante. O Google gosta de imagens pequenas, porém com qualidade.
Para diminuir o tamanho do arquivo, usamos ferramentas apropriadas, tornando-as menor, sem necessariamente perder a qualidade.
FERRAMENTAS DE OTIMIZAÇÃO DE IMAGENS
Para essa tarefa há muitas ferramentas disponibilizadas, algumas são pagas como o Adobe PhotoShop e outras gratuitas como o Gimp. Além disso ainda há ferramentas na web, onde você pode trabalhar as imagens de forma online.
O WordPress não tem ferramentas próprias para otimização de imagens, porém, há plugins que fazem isso, como o EWWW Image Optimizer, que duplica a imagem original reduzindo dinamicamente o tamanho da cópia. Ele é gratuito com limitações, e a versão paga traz mais opções para seu tratamento.
Eu ainda utilizo esse plugin por questão de segurança, pois o usuário, inadvertidamente, em algum momento poderá subir uma imagem muito grande para o blog ou artigo e não se dar conta disso, então o plugin reduzirá o tamanho da imagem exibida, porém ficará com duas ou mais imagens armazenadas no site ocupando espaço.
O que eu costumo fazer para otimizar melhor as imagens que subo para os sites é utilizar o serviço do ILoveIMG (https://www.iloveimg.com/pt). Trata-se de um serviço na web gratuito para tratamento de imagens, que é mais eficiente do que o plugin acima.
Com ele você consegue Comprimir, Redimensionar, Recortar, Converter, Girar, entre outros, mas o que mais utilizo é redimensionar e comprimir, e é fantástico!
Veja nesse exemplo:
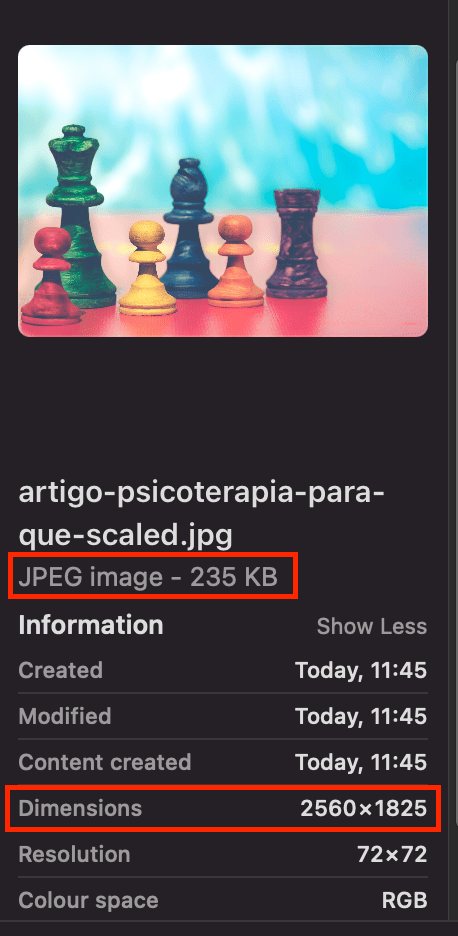
Antes

O arquivo tinha o tamanho de 2560x1825 com 235KB
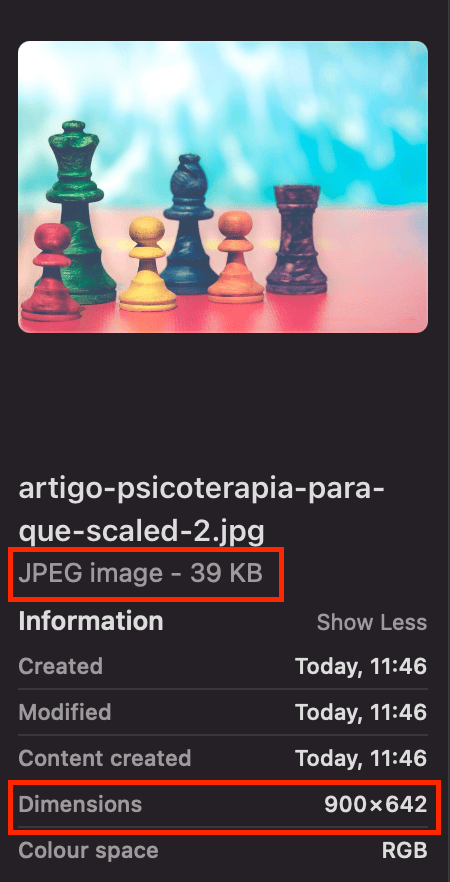
Depois

Depois de tratado, ficou com o tamanho de 900x642 e com 39KB
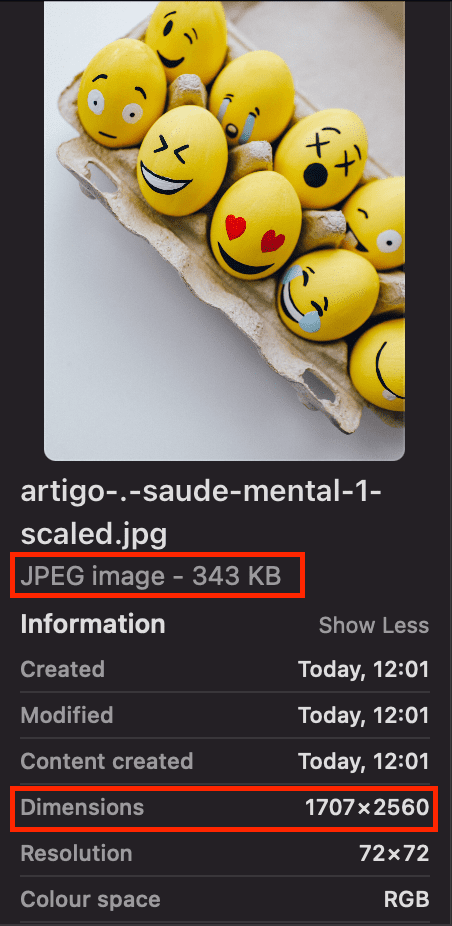
Antes

O arquivo tinha o tamanho de 1707x2560 com 343KB
Depois

Depois de otimizado, ficou com o tamanho de 900x1350 e com 80KB
Como visto acima, somente nessas duas imagens foi possível diminuir 196KB da primeira imagem e 263KB da segunda. Juntas, diminuíram 459KB e não perderam qualidade. Imagine no total das dezenas ou centenas de imagens do seu site.
COMO FIZ ISSO:
1) Acessei o site do ILoveIMG, e escolhi nas opções redimensionar, subi a imagem e ajustei o tamanho – no caso de um blog, as imagens deveriam ter em torno de 900×600 -, as vezes dependendo da proporção da imagem, não será possível deixá-la com essas dimensões, então deixe o mais próximo disso, e cliquei em redimensionar. Nem precisa clicar no botão de download, pois o site já faz isso para você de forma automática.
2) Depois escolhi a opção comprimir e subi novamente a imagem já redimensionada, e cliquei no botão comprimir. Simples assim.
Se você é cliente da mcostanzi, não se preocupe, pois todas as imagens já são otimizadas para que o seu site fique rápido e bem ranqueado pelo SEO do Google.
Mas se for postar em seu blog, lembre-se de tratar a imagem, caso use alguma, deixando-a o menor possível.